ROLE:
UX Designer
RESPONSIBILITIES:
UX Design/Research
Development
TIMELINE:
Ongoing Project
TOOLS:
Figma
Flutter/Dart
Xcode
Summary:
Listening to music is an activity that humans enjoy daily. While there are many existing music streaming such as Apple Music and Spotify, none of them are currently offering an alternative way for music lovers; music stops. The concept of 'music stops' hereby proposed, is similar to the game Pokemon go or how Snapchat uses a map to locate users and connect them. The aim is innovate on ways to connect music fanatics with each other, by allowing them to share songs and suggestions with each other in the form of location-based playlist (music stops). Each stop will have different songs dropped off by different users, and once a person checks and listens to at least half of the song length, that player will then have the opportunity to replace that song, and leave their own suggestion, therefore each music stop will always be fresh for the next user.
Objectives:
• Create an engaging experience for users to discover new music using location-based playlists called 'music stops' while allowing them to also connect to other users
• Apply design thinking methodology to uncover any unmet needs users face when listening to music on a digital platform, and create iterations for later testing
• Perform usability tests on the app to assess usability opportunities
Introduction
Many people enjoy listening to music while they walk around; whether to exercise, think, or simply to get to their next destination. For many people, music compliments their daily experiences, and while existing platforms offer countless ways to seek new music, there is something especial about seeing other people's suggestions and favorite songs, and also discover new music that is location-based, with a meaning or story behind.
One of the first phases of this project was a paper prototype to quickly assess how a location-based music experience could function. I created a faux paper iPhone and walked around while holding it since the app would utilize a map with the user's location. After presenting the prototype to a team of fellow-designers for feedback, some changes were made to try new ideas.
Paper prototype video showing the initial idea of the app, before social components were considered.
Wireframes
The original idea did not include social interaction with other players, it was mainly a music suggestion experience based on an algorithm, but after analyzing all the feedback from several design critique sessions, everyone suggested adding more social components to the app, e.g., having the ability to view other users on the map, and being able to send them songs, or check out their profiles and music tastes.
Initial low-fidelity wireframes showing the map, and 'music stops' UI ideas
Hi-fidelity prototype showing different user flows including, signup, map, add songs to a playlist, etc.
Video Demo
Video demonstration of the first prototype of the app

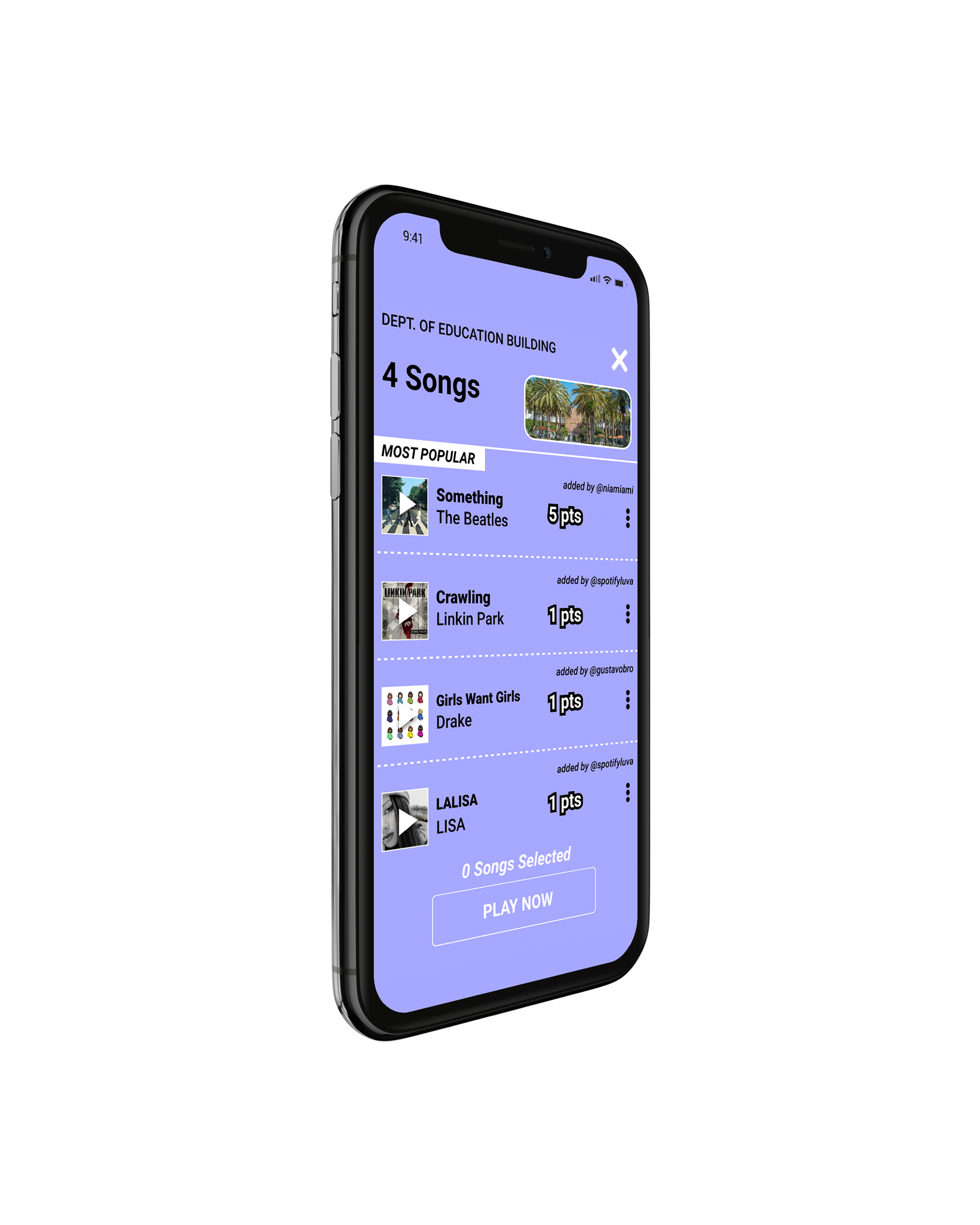
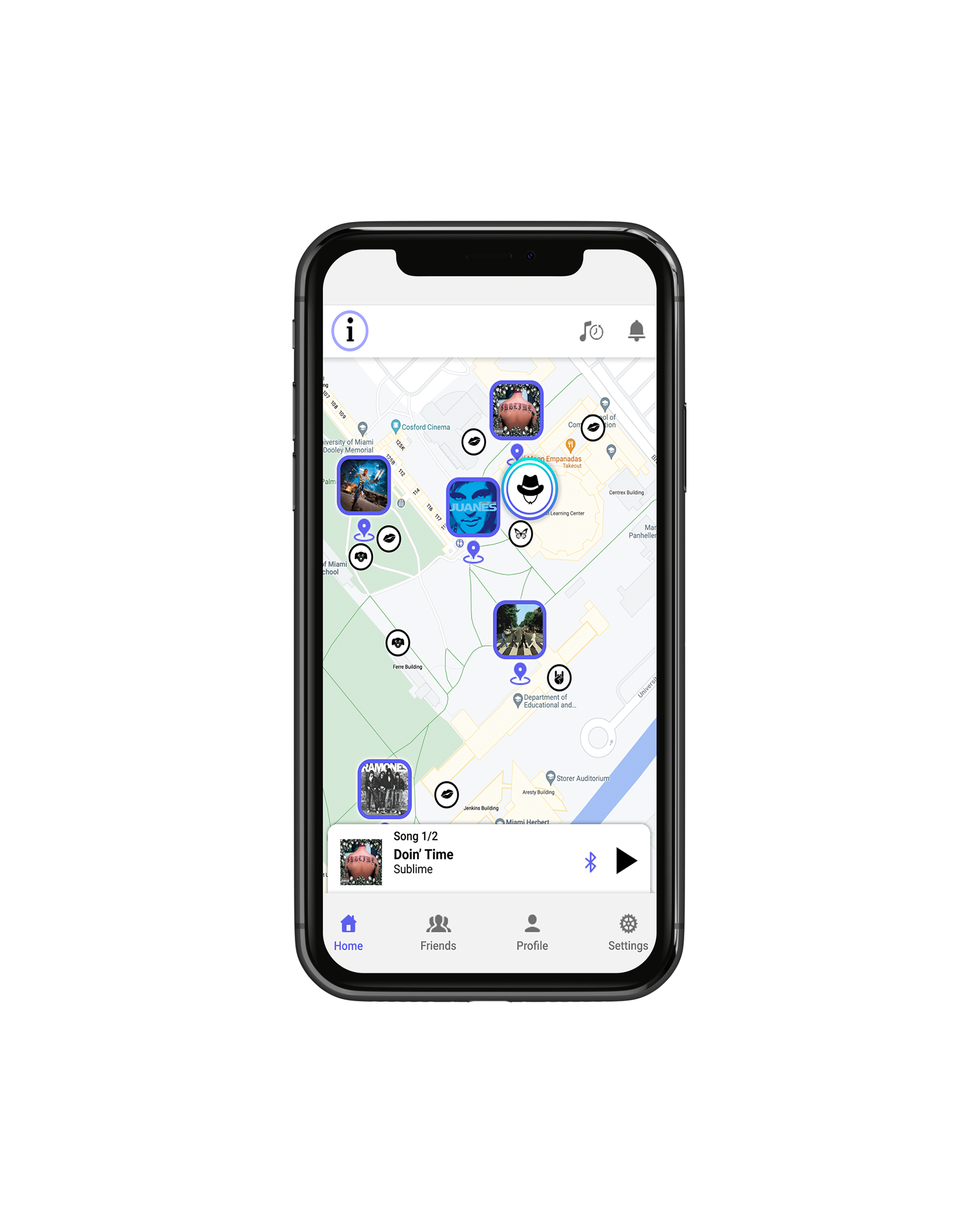
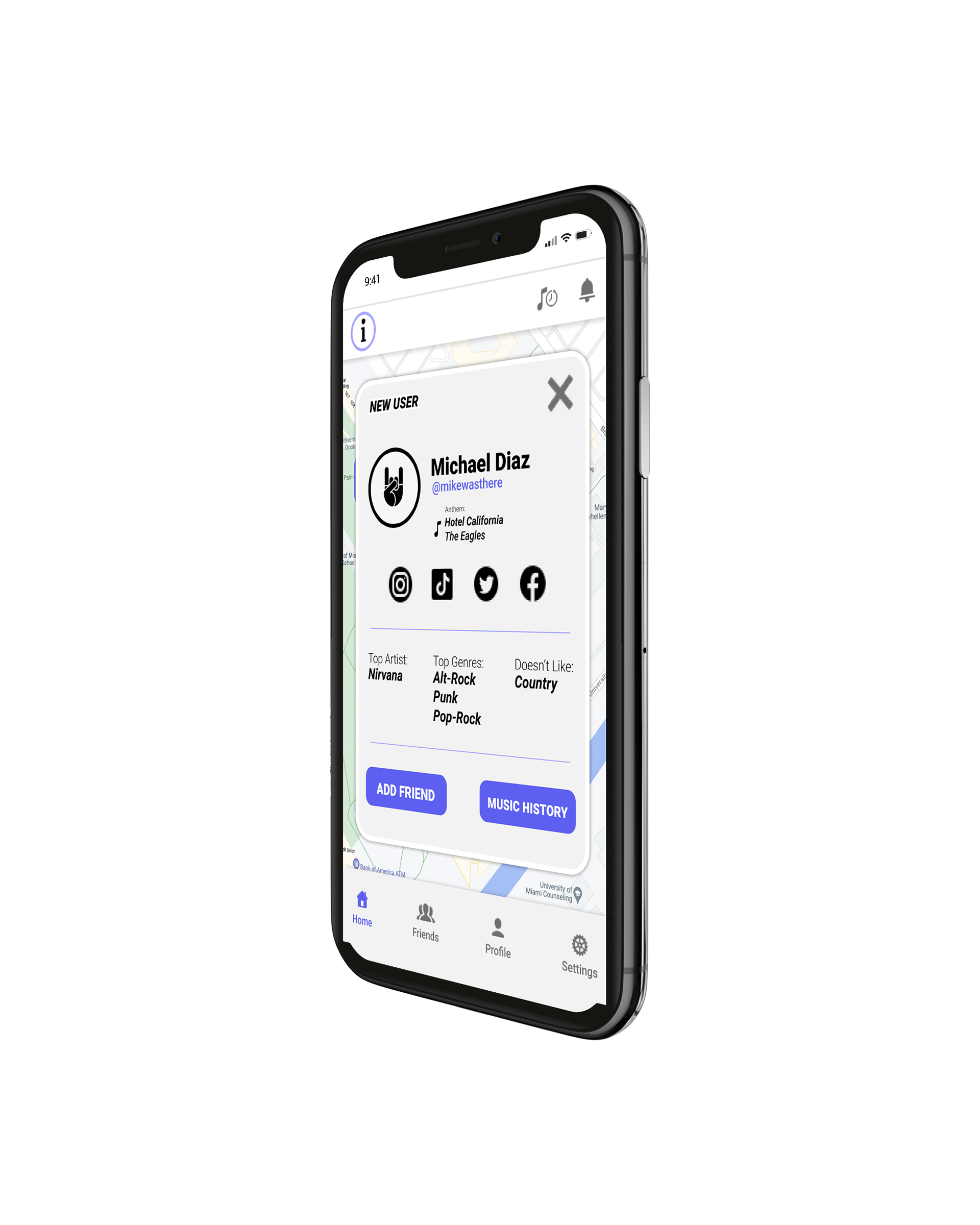
Main screen of the app showing all the local music stops closest to the player, as well as showing at the bottom the current songs in queue.

Main screen of the app showing all the local music stops closest to the player, as well as showing at the bottom the current songs in queue.

Main screen of the app showing all the local music stops closest to the player, as well as showing at the bottom the current songs in queue.
Flutter Prototype
After creating a prototype using Figma, and getting a sense of the initial look and feel of the app, I proceeded to create a new prototype using Dart via Flutter, since ideally we want our app to be cross platform compatible.
It is imperative to understand how mobile development works, so I can better empathize and communicate with any future developers that may help with this project in the near future.
Current Iteration of The App
The following video shows the current progress of the Flutter prototype. Some notable changes include, using bottom sheet modals for each 'music stop' playlist instead of taking users to a brand new page. It is a more intuitive way to show them songs to listen to, while keeping them in the map view. After a set of usability tests in 2023, more design changes will be implemented.
Next Steps
Now that I've acquired the necessary skills to be able to prototype an app that could eventually be deployed and tested on an actual phone, the next steps are to go back to the design thinking process and start doing plenty of research about music listening habits, and people's expectations of how a music streaming app works. Beginning with generative research, followed by empirical research and usability testing, etc. The goal is to make sure this app is not just a minimum viable product, but a minimal lovable product.
Note: This project is ongoing since its inception in 2021 at the beginning of my grad school journey at University of Miami, and I will continue working on it as part of my capstone/final project.